Do you want to build a collapsible sidebar menu in WordPress?
Sidebars are fantastic way of showing more information and linking to different parts of your website. It makes it easier for users to navigate to any part of your WordPress site.
In this article, we will show you how to easily build a collapsible sidebar menu in WordPress.

What is a Collapsible Sidebar Menu?
A Collapsible Sidebar Menu is a type of navigation menu in WordPress that can be expanded and collapsed with a click or touch. It is commonly used on websites to allow users to access content in a more organized and compact manner, particularly on smaller screens such as mobile devices.
How to Build a Collapsible Sidebar Menu in WordPress
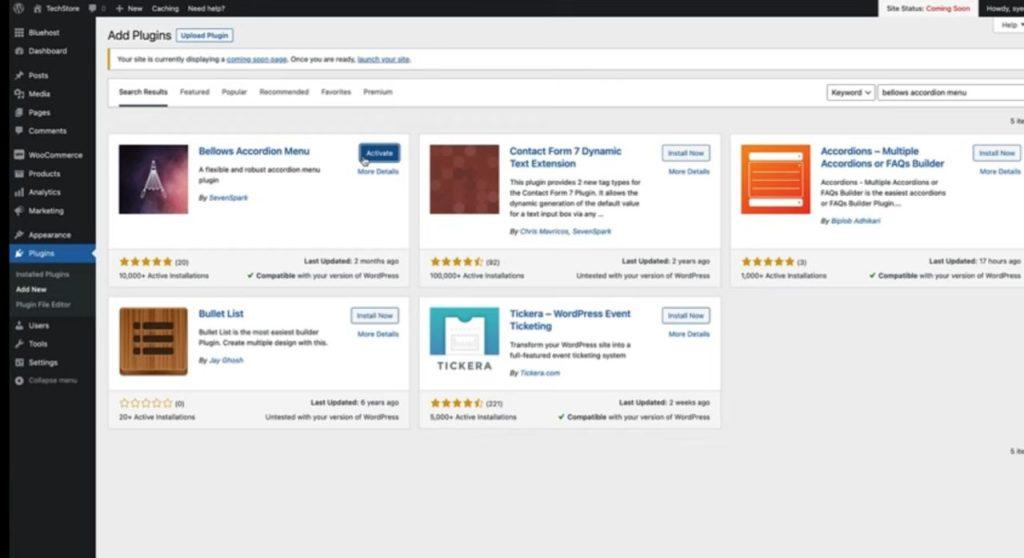
You can build a collapsible sidebar menu by logging in to your WordPress site and install the plugin “Below Accordion Menu”. This plugin is going to add the collapsible menu feature to your WordPress site with no coding knowledge needed.

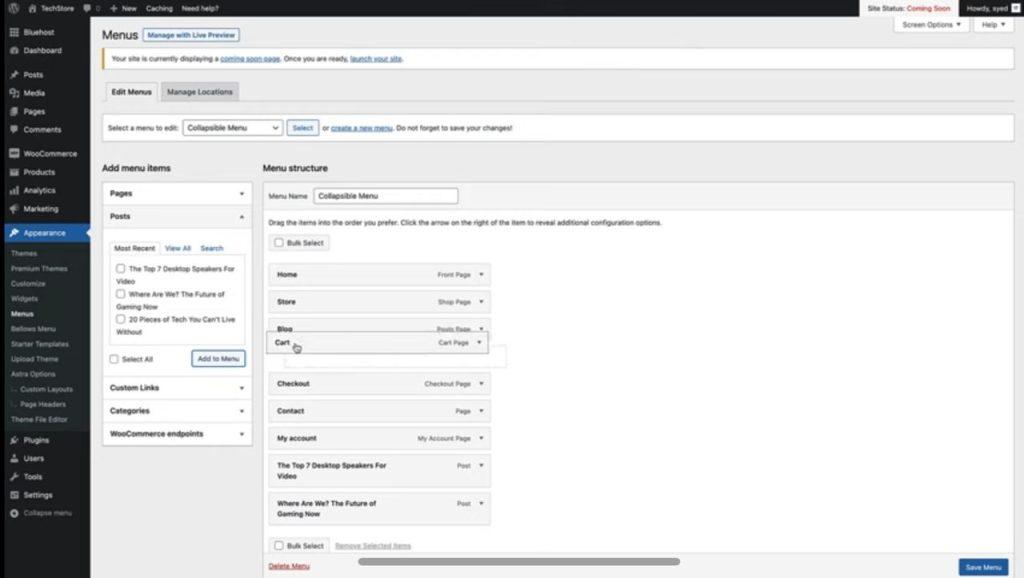
Upon Activation, head over to appearance and click create new menu. Give the menu a name and click create menu. You can choose to add posts, pages or links to the menu from the add menu items and click save the menu.

The next step is to copy the sort code from the bellows accordion menu plugin to the add our page. You can do that by heading over to bellows menu on the left hand side of the screen and click on it to view bellows control panel.
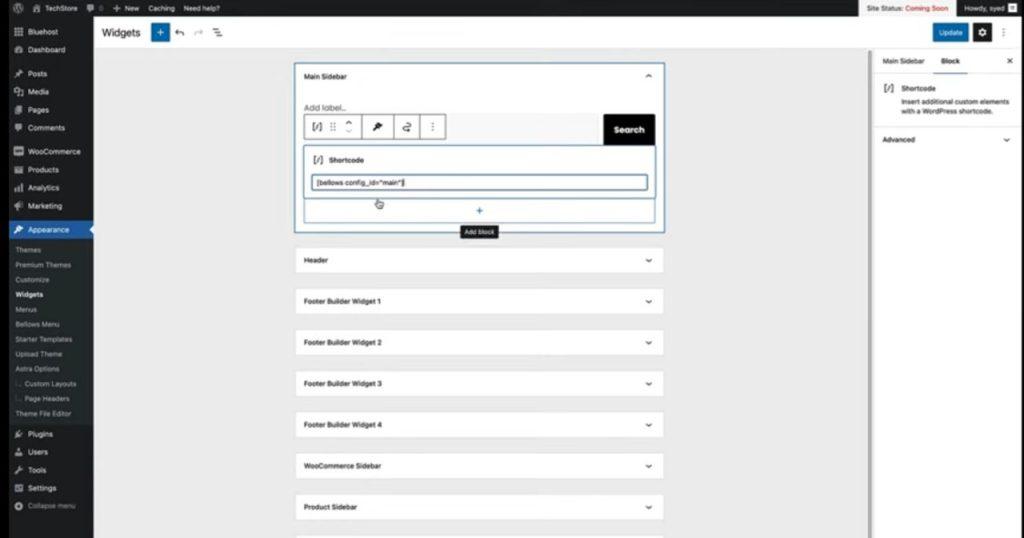
Copy the shortcode, head over to appearance and underneath you will see widgets. Click on it to view the widget page. To paste the shortcode, click on sidebar widget block and click on add block button.

Use the search button to search for shortcode, clock on the shortcode block and paste the shortcode you copied from bellows menu area and click update to save changes.
You can change the look of the collapsible menu by heading over to appearance, then customizer. We hope this article helped you learn how to easily build a collapsible sidebar menu in WordPress. You can also go through our guide on How To Fix “The Link You Followed Has Expired” Error in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Facebook.