In this tutorial, I will show you how to setup Node.js app in cPanel.
Using Node.js you can build different types of web applications. HarmonWeb can handle your Node.js app, allowing you to make your different configurations and build your apps easily.
Let’s get started.
How To Setup Node.js App in cPanel
- First, log into your cPanel.
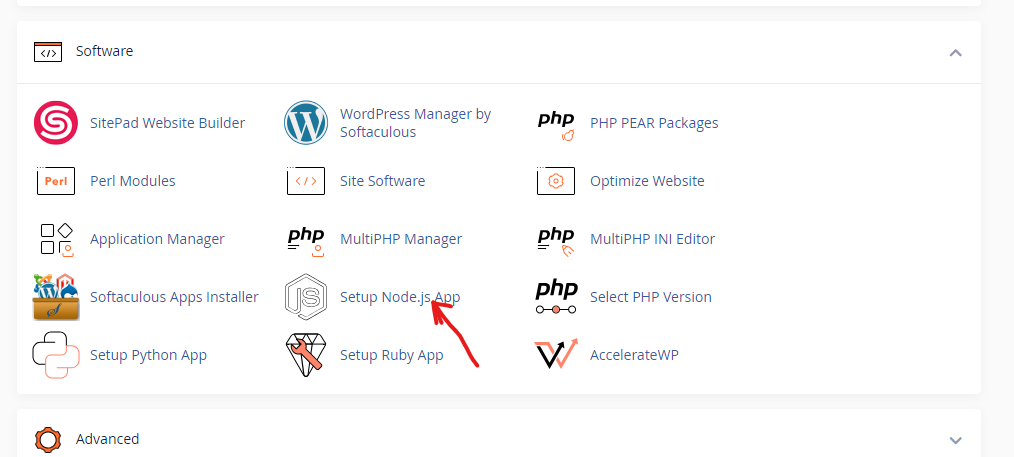
- Scroll down to the Software section and select Setup Node.js App.

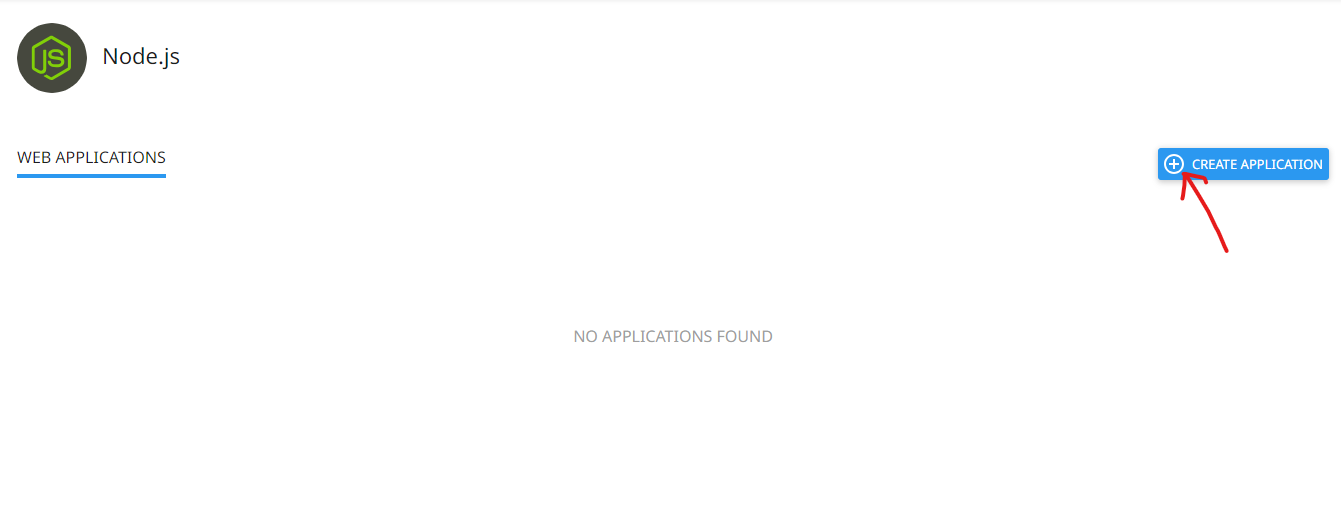
- Click on the Create Application button.

- In the Application root field, enter the directory in which you want to upload the application files.
- In Application URL, set the public URL of the application and select the Application startup file that will launch the application. If you don’t set a startup file, app.js is used as the default.
- Complete the rest of the required fields, then click Create when you are done.
Enter The Virtual Environment Command Line
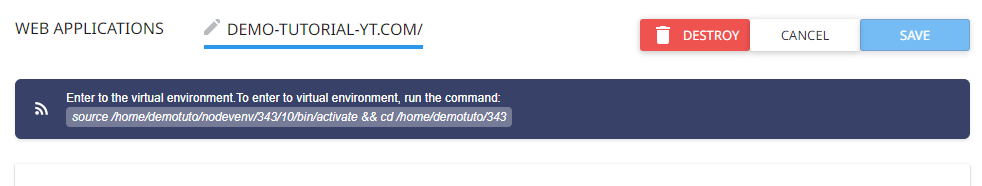
When you click on Create, a ‘source’ command will appear on the screen. You can use this to easily access the command line for your app from a safe, virtual environment.

Copy the ‘source’ command, log into your server using SSH, paste the command in the command prompt, and click ENTER.
You will now be logged into your Node virtual environment, where you will see a command prompt like this:
[example-node-root (10)] [userna5@server-hostname example-node-root]$Time to Restart Your App
You can now go back and restart your app.
- Simply log back into your cPanel.
- Go to the Software section and select Setup Node.js App.
- Go down to your app in the list of existing applications.
- Click stop, restart, or edit the application in the Actions table.
Boom! You have successfully setup Node.js app in cPanel. If you have any questions, you can leave them in the comment section.