Have you ever experienced the Facebook incorrect thumbnail issue while trying to share your blog post or articles on the platform?
This is one of the problems a lot of beginners have to deal with, mostly because they don’t know how to make the right thumbnail show. Because of the overall importance, Facebook thumbnails play in capturing visitors’ interest and bringing them to your site, try resolving the problem quickly.
In this post, I will guide you on how to fix Facebook’s incorrect thumbnail issue in WordPress.

Why are Facebook Thumbnails Not Showing When Sharing Link
Facebook thumbnails play a good role in the development of your site, capturing the interest of potential visitors and bringing them to your site boosting your site’s engagements.
There are many reasons your Facebook isn’t properly displaying your post’s featured image when you share the post on the platform.
One reason you are experiencing the Facebook incorrect thumbnail issue is that you have multiple images in your tag og: image, and the other images set in the tag are larger than your feature image.
Facebook uses snippets of codes called Open Graph (og) meta tag. Og tags control how URLs shared on social media are displayed. Plugins like Yoast SEO and RankMath automatically add this tag to images uploaded on your site to prevent the missing thumbnail issue.
Other causes of the Facebook incorrect thumbnail include missing open graph meta tag, conflicting caching plugins, CDN issues, etc. It’s challenging to figure out the main reason behind the issue as no specific error message is displayed when using the debugging tool.
Let’s move now to how to fix Facebook’s incorrect thumbnail issue.
How to Fix Facebook Incorrect Thumbnail Issue
Manually Add a Thumbnail Image
As the saying goes: If you want to get something done, do it yourself. You can add the thumbnail image to the post yourself. While this method isn’t really reliable, it is easy and will really save you time.
Go to the post that showed the missing thumbnail when you shared it on your Facebook page. When you find the post, select the Add Image box and upload any image of your choice to set it as your post’s thumbnail image.
Using the Yoast SEO plugin, select your Facebook Thumbnail
You can use the Yoast SEO plugin to easily choose your Facebook thumbnail image. If you don’t have the Yoast plugin, download and install it into your WordPress site to use this feature.
Simply open your post editor for that post, scroll down to the Yoast SEO meta box and select the social tab. In the social tab, you will find the button to upload your Facebook thumbnail image.
Select the image you wish to use as your Facebook thumbnail image and add it there to solve the missing Facebook thumbnail issue.
Clear the Cache Using Facebook Debug Tool
To ensure that you don’t have to deal with this problem again, clear your cache after setting the right thumbnail image.
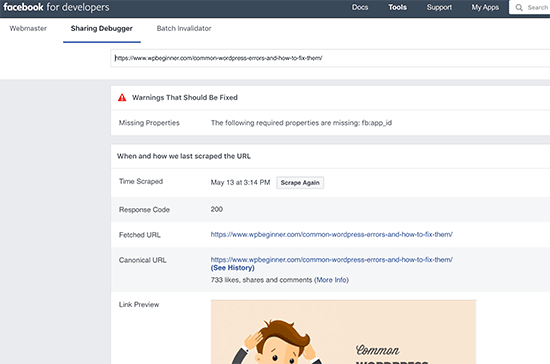
After clearing the cache on your WordPress site, go down to the Facebook debug tools to reset your Facebook cache and troubleshoot for any further issues.
In the debugger tool, copy and paste the URL of your WordPress post in the provided dialog bar, then click Debug.
You will receive a warning symbol where the Facebook debugger tool tells you there is something that needs fixing. Just click on the Scrape Again button so Facebook will update your post’s thumbnail.